基本概念
z-index
定义:z-index 属性设定了一个定位元素及其后代元素或 flex 项目的 z-order。当元素之间重叠的时候,z-index 较大的元素会覆盖较小的元素在上层进行显示。
position
定义:CSS position属性用于指定一个元素在文档中的定位方式。top,right,bottom 和 left 属性则决定了该元素的最终位置。
联系
这两个属性都和「层级」有关系。
整理罗列下 6种样式层级关系场景:
- 同级元素(无 position定位),层级按元素位置先后排序。
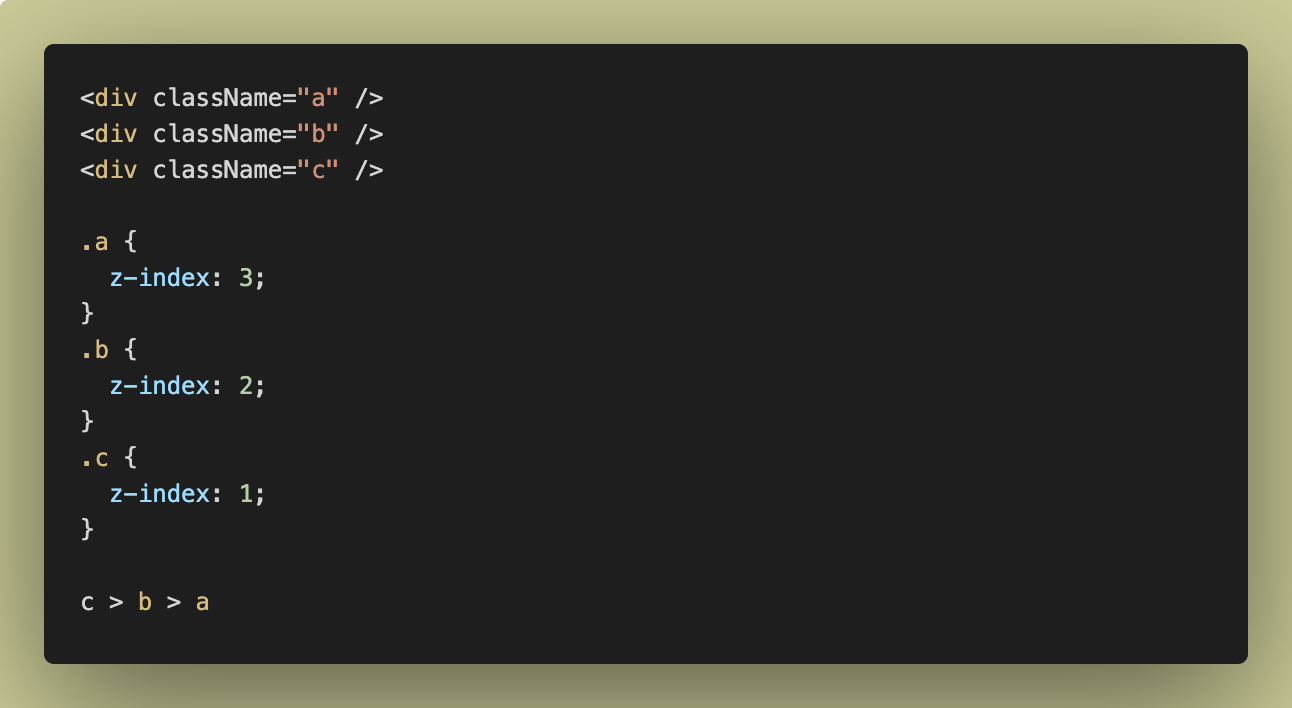
- 同级元素(有 z-index属性,无 position定位),层级按元素位置先后排序。z-index 只有在 position 为非默认值(static)时才会生效。

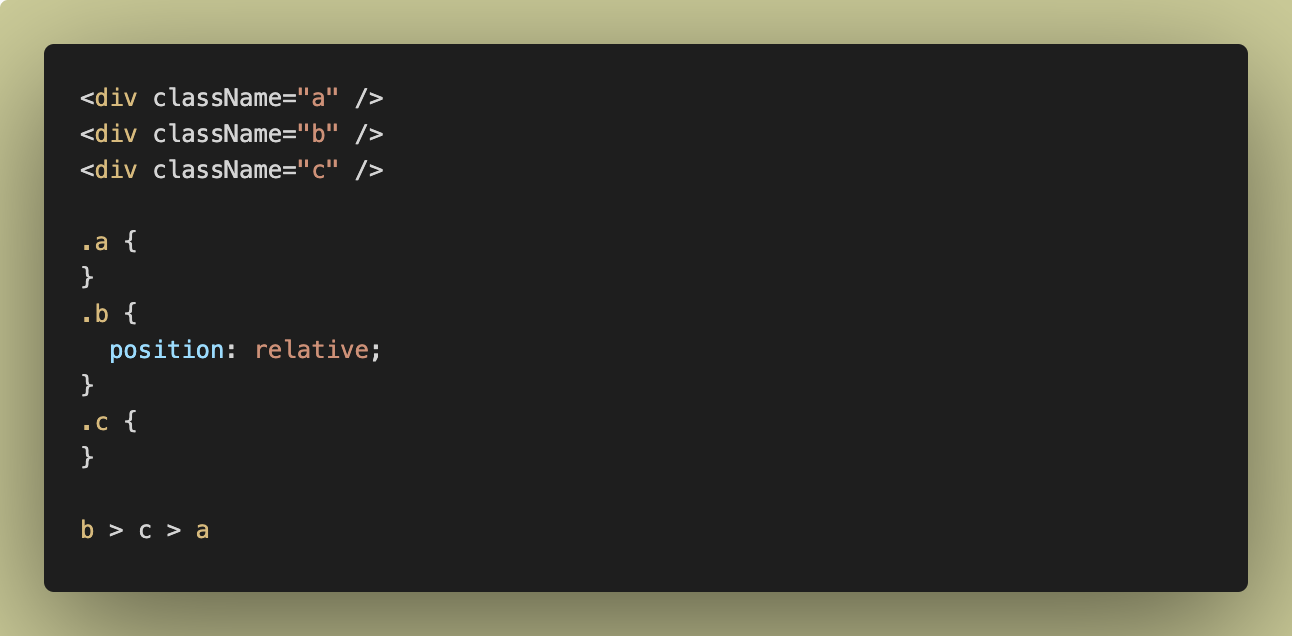
- 同级元素,有 position(非 static)定位的元素层级更高。

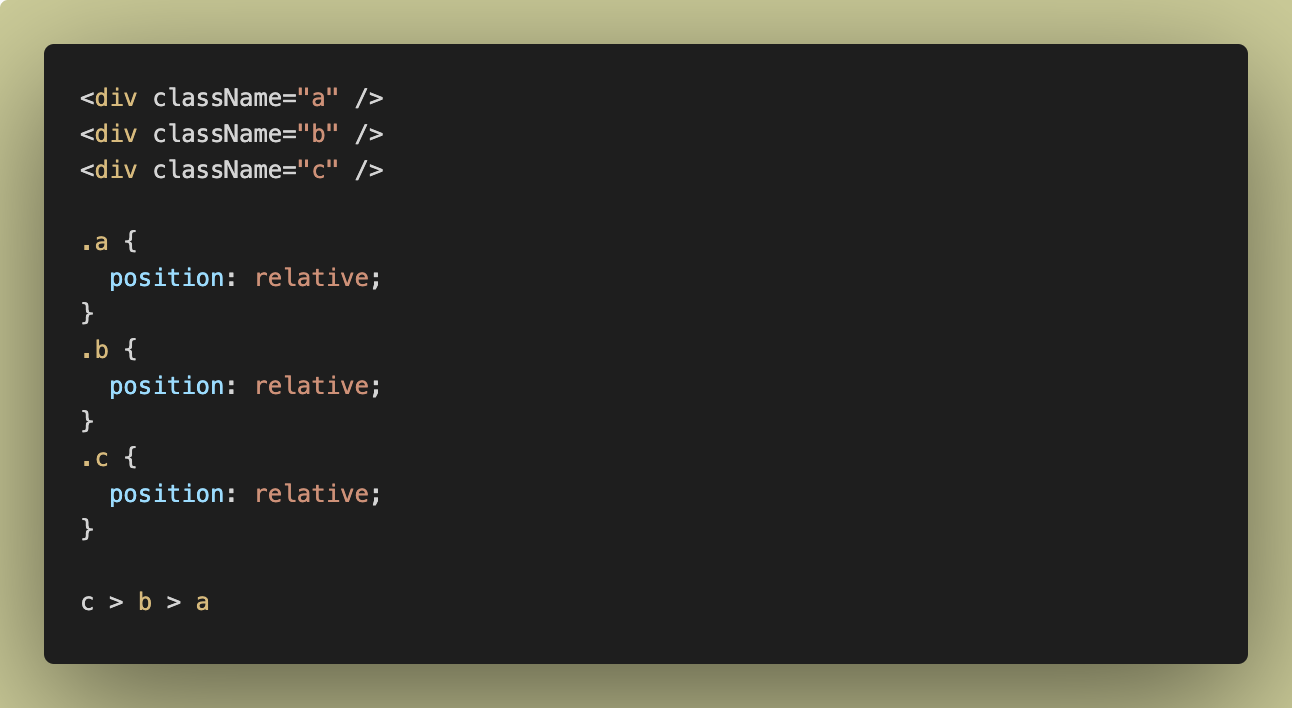
- 同级元素,如果都有 position(非 static)定位属性,则层级按元素位置先后排序。

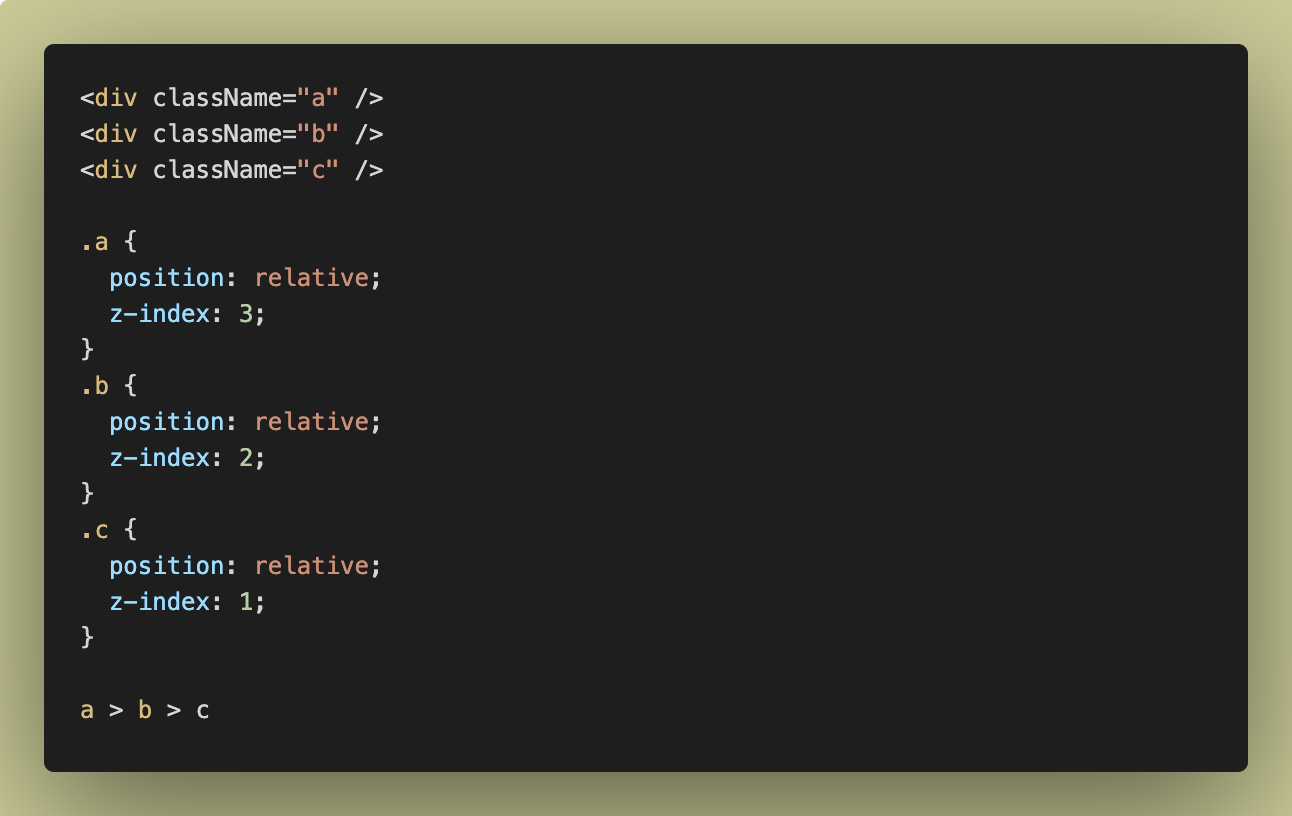
- 同级元素,如果都有 position(非 static)定位属性和 z-index属性,则按 z-index 的大小值排序。

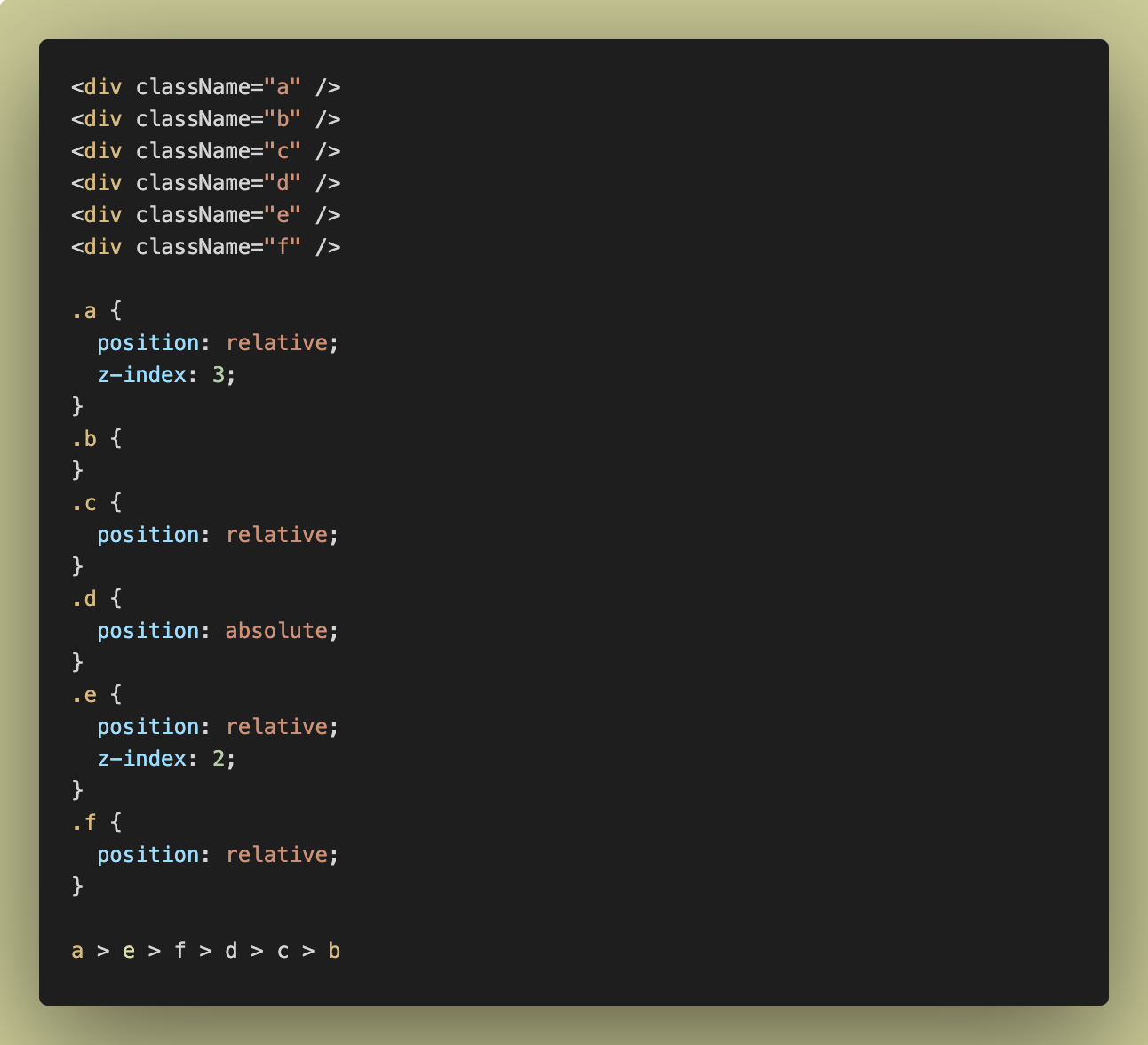
- 同级元素, position 及 z-index属性混排

现象
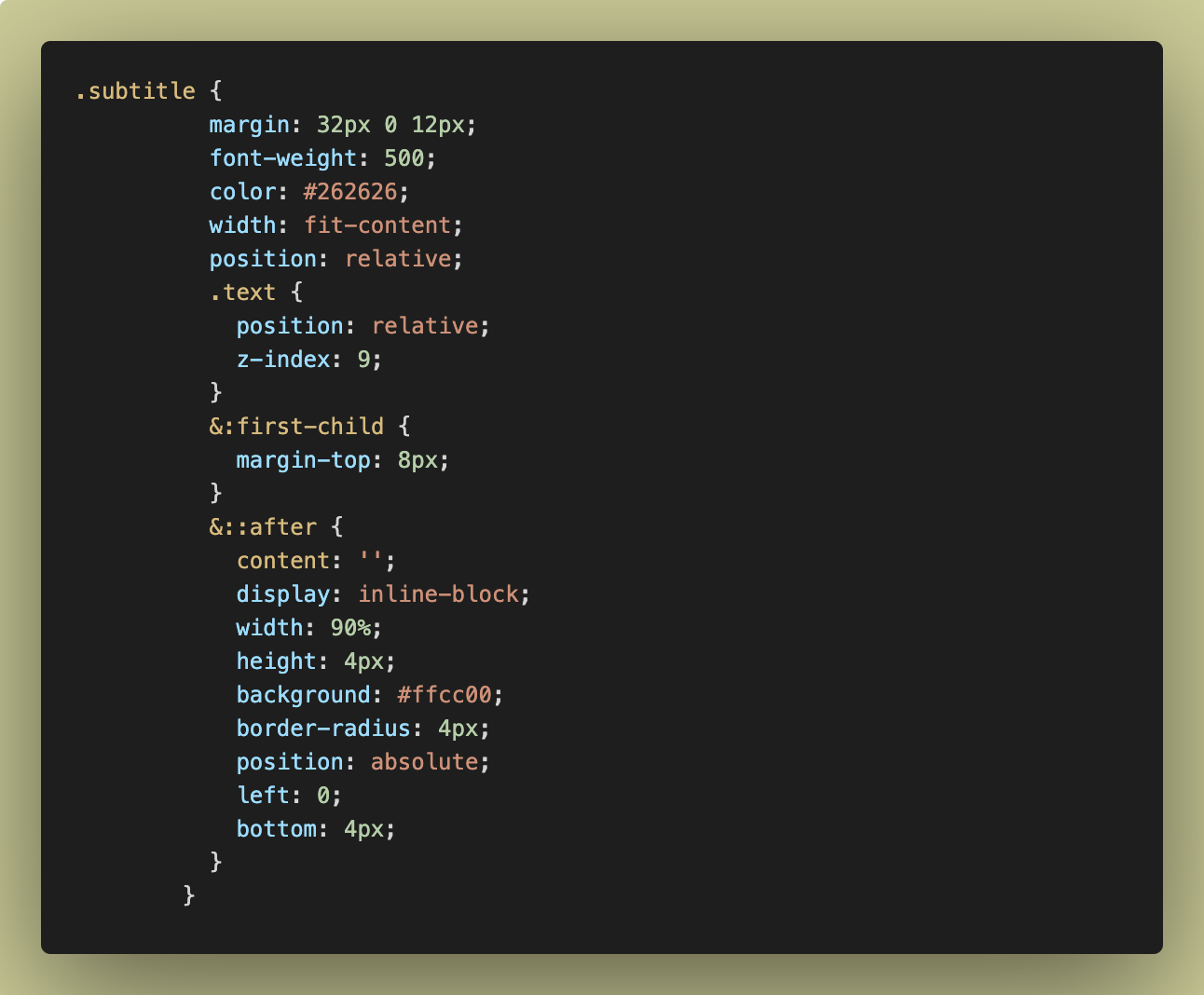
错误:
正确:

原因:
有了上面的场景,这里出现的层级覆盖问题就很好解决了。
首先定位当前问题属于场景3,那么解决方案就可以采用场景4 或场景5。
解决办法:
- 场景4:将伪元素 after 换为 before,然后为 .text 设置 position: relative;
- 场景5:为 .text 设置 position: relative; z-index: 9;


